论文总字数:14527字
目 录
1 绪论 1
1.1研究的背景和意义 1
1.2网页设计原则 1
2 静态网页概述 2
2.1静态页面 2
2.2网页开发技术 2
2.3网页布局 3
2.3.1 网页布局方法 3
2.3.2 网页布局技术 3
3 前端开发工具及相关技术 3
3.1 前端开发使用工具 3
3.1.1 Dreameweaver 3
3.1.2 Photoshop 4
3.2 前端开发相关技术 5
3.2.1 Javascript 5
3.2.2 DIV CSS 6
4 页面开发设计 7
4.1首页 7
4.1.1页面整体结构设计 7
4.1.2页面头部设计 7
4.1.3页面底部设计 8
4.1.4页面主体设计 9
4.2 MAC页面 9
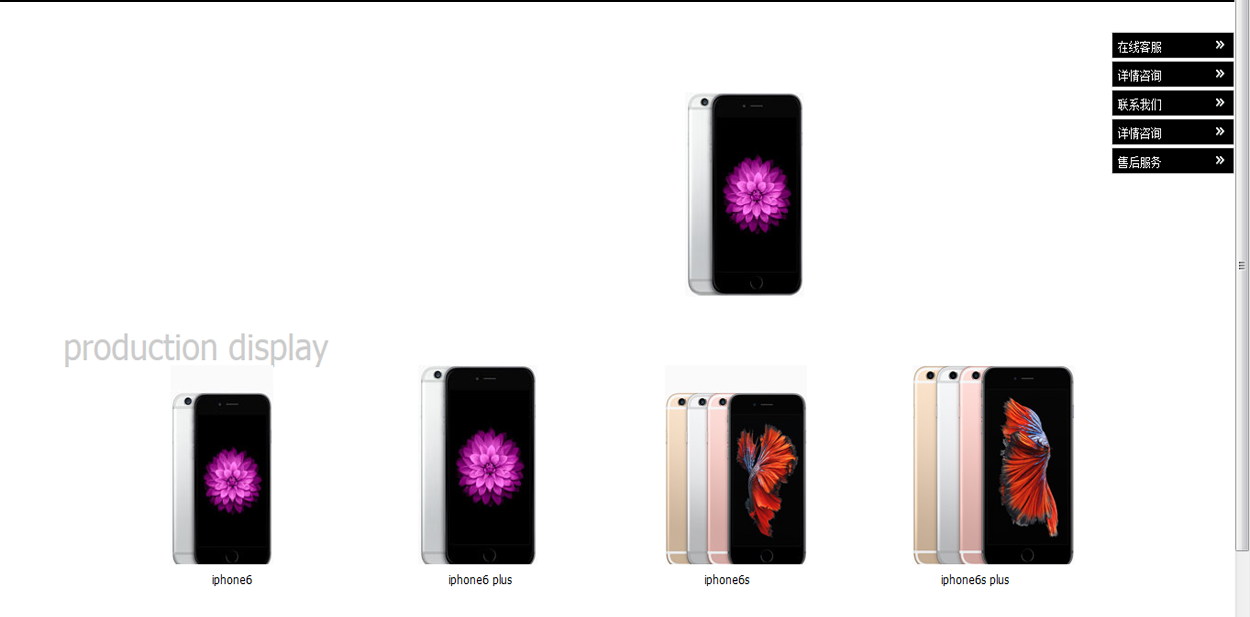
4.3 iPhone页面 9
4.4 iPad页面 10
4.5 iwatch页面 11
4.6 样式重置 11
5 结论 13
6 参考文献 14
致谢 16
Apple联盟网站前端开发
董伟鹏
,China
Abstract:At this stage the application scale of the Internet is constantly expanding, and the web site as a network marketing platform, has become a very important part of many large and small enterprises. Research this topic is mainly in order to explore the importance of the user experience in website design and development, this paper focuses on the website development, website and users have the importance of good interaction. This thesis contains home page, MAC page, iPhone page, iPad page and Iwatch the five specific page, and detailed description of the these pages in the design and development, the elements of the objective and each page with the user interaction details, as well as a body of code implementation.
Key words:Internet, website development, page design, user experience
1 绪论
1.1研究的背景和意义
在如今的互联网中网页和网站已经成为最重要的基础组成部分,是作为政府、公共机构和企业等单位,工作、公司宣传、电子商务等社会和经济内容的网络平台支持。网页的设计与制作也越来越受到政府、公共机构和企业等单位的重视。
因为Web 2.0的成熟和广泛应用,网页设计和制作与以前相比有了巨大的进步。尤其是DIV CSS等技术的应用对于维护网站的样式和内容起到了至关重要的作用。尤其是Dreamweaver作为一款网络整合软件在这个方面做了非常大的努力,取得了很大的进步,Dreamweaver CS5操作起来比起其他的同类型软件来说更加快捷方便,同时也给予了DIV CSS布局的全面支持。
而今全球早已步入了信息时代,互联网成为了21世纪人们最为关注和谈论的主题之一,它的高速发展和在全球范围内的广泛应用和普及率的提高正在给人类生活带来重大的变革。与此同时网络技术的发展也取得了非凡的成就,为网站的开发技术提供了很好的支持。现阶段互联网的应用规模正在不停地扩大,而网站作为一个网络营销的平台,已经成为众多大中小企业非常重要的一部分。其中,特别是众多的中小型企业,对于拥有一个属于自己的网络平台相当的迫切。各大门户网,企业网都在Web 2.0的标准上采用DIV CSS来布局。
企业网站在企业中的地位越来越高,它不仅可以扩大用户市场,还可以使企业和客户之间的关系连接得更加紧密,很好的提高用户的信任度,提高企业的知名度,打开一个良好的社会环境在未来业务发展。它的内容对企业非常重要,企业的一般情况、企业的基本理念、企业的特色服务、企业的最新消息和动态等部分都可以为用户提供充足的信息。如果一个企业网站具有一些可以进行快速搜索、查找方便、可靠性高、存储容量大、维护方便、实时信息和强大的大型企业网站的功能的优点的话,然后,它就可以大大的提高企业网站的效率,这也是一个重要的条件,可以为企业发展科学和信息技术,并与更好的世界的融合。
1.2网页设计原则
(1)目的性:设计和开发一个网站,必须先要有一个比较明确的目的。我们将要设计开发的网站是为哪些人群服务的?我们的网站要表现出什么样的信息?我们要给网站的浏览者传达什么样的内容?最终我们要达成什么样的效果?如果企业想通过网站所要表现出来的目的并不是仅仅只有一种的,那么还应当清楚的列出每一个不同目的之间哪个更重要哪个重要性稍微差一点。建立网站的目的性对于一个网站有这非常大的影响,例如网站类型的选择、详细功能的筹划以及网站的界面设计等许许多多方面都要根据建立网站的目的来确定方向,所以说目的性是创建一个网站最基础的条件。
(2)专业性:网站所包含的信息应该尽力的表现出自己企业的专业特点,从而更好的向客户介绍企业自身优势,大多数的选择是向外界介绍企业的性质、业务范围和企业的实力,从而为企业创造出更多的商机。
(3)实用性:一个网站所表现出的服务功能一定是符合客户实际需求并符合企业自身特点的。例如,如果一个网上银行去提供免费的电子邮件和个人主页空间的话,不仅不符合客户对网上银行这类网站的需求,同时也无法表现出网上银行的自身所具有的优势。而为客户提供这样的服务不仅仅把企业的资源浪费了,还会使客户对企业网站的整体感觉变得非常的差,带来的毫无利益。
(4)层次性:网站在结构上条理清晰,表现在网站的功能板块区分是否合理,客户最好可以在三到五步获取到自己所需的有效的信息和体验到整个网站的服务与功能,如果只能有更多的步骤来呈现时,应该有提示明确的表示出来。
(5)一致性:页面的整体设计风格保持一致性:页面的整体布局、图片的选用、颜色的使用都应该与前后风格保持一致。页面元素的命名保持一致性:同样的元素要使用同样的方式来命名;同类设计元素的命名要保持一致性,如果表述不清楚也要使客户能够从上下关联的信息中获知它的含义。功能的一致性:在设计相同的功能时,要选择使用相同的元素。元素的风格保持一致性:页面所使用元素的风格和在同一个页面或不同的页面之间的摆放位置都应该是一致的。
2 静态网页概述
在网站设计开发中,用纯HTML代码编写的没有显示出后台数据的网页一般情况下我们称之为“静态网页”,或者是称之为“平面页”。一个标准的静态网页通常都包括声音、文本、Flash动画、图像、客户端脚本以及JAVA的小程序等,他的文件扩展名一般都是是.htm或.html。静态网页作为一个网站中最基础的组成部分,它构成了一个网站的大部分框架。静态页面是相对于动态网页的,它不是后台数据库,不包含程序,也不能与网页进行交互。大多数展示类型的页面使用的都是静态页面,因为他们的的更新频率比较低,所以方便简洁的静态页面是非常好的选择。静态页面并不全都是htm页面,它可以有着简单的动态效果,而非完全静止不动。
2.1静态页面
静态页面的代码可以全部在页面中展示出来,并不需要执行PHP,ASP,JSP,.net等程序来生成客户端的页面。静态页面是无法自己编辑更新新的网页的,如果想要更新网页中的信息,一般是先将它下载下来,然后通过软件进行修改。但下载速度非常快是静态页面最大的优点,也是它与其他类型的网页相比最大的优势,因为它不需要程序和数据库连接这一步操作的。常见的静态页面通常是HTML,.htm作为延伸扩展,而不是在网站没有动画是一个静态页面。
2.2网页开发技术
HTML的全称是Hyper Text Mark-up Language,可以用来描述WWW。按照具体的规范而言,HTML是不可以被称为一门编程的语言,因为它所运用的数据类型并没有一个是属于它自己的,它也没有编程语言应该具有的分支结构、循环结构等控制结构。作它允许生产者建立不仅包含文本还包含图片的复杂的页面,并且在互联网上的网页中,任何人不管使用是什么类型的计算机或任何类型的浏览器可以浏览到。
2.3网页布局
网站主页的目的大多数都是使客户产生第一印象,尽量给客户留下好的印象,使得客户对企业或者产品产生兴趣,进而发生更进一步的交互。网页应当是努力的抓住客户的注意力而不是淹没它,过多的使用特殊效果、颜色、下拉菜单框、不规范的图片等会让客户的注意力感觉疲惫,进而对网站产生抵触,反而对网站建立的目的产生反效果。
2.3.1 网页布局方法
网页构造有两个方式来体现,第一个方式是在纸上布局法;第二个方式是用软件布局法。而企业的网页构造方式通常是软件布局法,图像编辑功能是使用设计网页布局更方便的PS图象处理软件软件来进行页面设计的。
2.3.2 网页布局技术
企业的网页构造技术一般是选用层叠样式表来应用,在HTML 4.0的新标准里提出了CSS(层叠样式表),它可以非常精确的把文本与图片定位。虽然CSS有一些复杂,但不可否认的是它是一个非常优秀的布局方式。在以前许多不可能实现的想法都可以通过CSS实现。
3 前端开发工具及相关技术
3.1 前端开发使用工具
3.1.1 Dreameweaver
Adobe Dreamweaver,中文名称 “梦想的组织者”,在美国的一家著名公司的领导下制作出的具有网页制作和网站管理的等超强的功能的网页编辑软件。DW是第一个专门为网页开发者提供的网页开发软件,使用这款软件可以简洁快速地制作出一个不被平台和浏览器所限制的丰富多彩的的页面。
Adobe Dreamweaver使用的接口都是比较简单的,可以很明确的看出来它所代表的意义。Dreamweaver可以用来编辑HTML,它在Mac端和Windows系统上都可以非常流畅的运行。在2005年时,Adobe公司把Macromedia收购了后,Adobe也准备在Linux上发行Macromedia软件。Macromedia自从在MX版本后,运用了著名的搜索工具Presto来用做网页预览。
剩余内容已隐藏,请支付后下载全文,论文总字数:14527字
相关图片展示: