论文总字数:15650字
目 录
1绪论 1
1.1研究背景 1
1.2研究对象的价值 1
1.3实践研究的意义 2
1.4研究方法 2
2网站原型的设计和制作 3
2.1网站原型设计的标准 3
2.2网站原型设计分类 3
2.2.1侧重交流 3
2.2.2侧重展示 4
2.2.3侧重交互 4
2.3网站原型设计流程 4
2.3.1草图 4
2.3.2演示及确认 5
2.3.3工具实现 5
2.3.4后期测试 5
2.4网站原型设计工具 6
2.4.1纸 6
2.4.2 Invision 6
2.4.3 Axure RP 7
2.4.4 Keynote 7
2.4.5代码 8
3毕业设计的原型分析 8
3.1视觉风格方面 8
3.1.1草图 8
3.1.2风格的选择 10
3.2交互方面 11
3.3毕业设计的原型与最终成果对照 13
4结论 14
参考文献 15
致谢 16
网站原型设计实践研究
毛金蓉
,China
Abstract:Website prototype design is an important process in website construction. It has a direct impact on the user experience. However the criteria used in evaluating the quality of website prototype design and the design methodology are unclear. This paper sought to find evaluation criteria for prototype design of websites, by means of theoretical analysis and real-world practice. Experiences are drawn from excercising the graduation design’s prototyping process.
Key words:website prototype design; practice; website design
1绪论
1.1研究背景
网站原型设计是网站面世之前的一个必要流程,也是设计师和制作人员沟通的工具。设计师用线框和各类板块对网页的模块、人机交互的形式以及元素进行描述及测试,将网站更为生动地表达出来。
当今的网站建设流程中,普遍包含原型设计这一环节。苹果、微软、谷歌等大公司不断地推出新的原型设计风格,亚马逊网站上有关原型设计的书籍也逐渐增多,这些都证明了越来越多的人在关注原型设计这一现状。
和几年前相比,网站原型设计的交互性也更强了。过去的网站原型只有线框,而如今的原型更富动态并且更为完整。网站原型设计不再受限于单调的PSD文件和静态作品,设计师可以运用各种软件让原型能够与外界进行交互,例如悬停鼠标时出现下拉框等。
为了降低原型设计的成本,设计师需要根据不同的情况设计原型,因此原型设计被分为了不同的类别。而Baumer等学者最早阐述了4种用户界面原型分类,分别是演示稿原型、功能原型、试验模型(测试单一功能)以及试验系统(成熟类原型),其中试验模型和试验系统对原型设计的测试起到了很大的作用。[1]〕虽然这种分类的确有一定参考性,但是网站更新换代的速度太快,现在原型设计分类还需要进一步研究。
原型设计工具以及技术的好坏需要一定的标准去评判。Pedro Szekely在1994年就已经提出了两条标准。第一条标准是原型设计可以通过工具获得完整且多样的信息,并给不同的信息设计并构建良好的用户界面;第二条标准是原型设计工具能够加快信息收集的速度,并使产品成型工艺成本最小化,效力最大化。[2]〕但由于目前原型设计工具数量增多,这两条标准是否适用还需要通过实践证明。
如今的网站设计师和开发者开始将注意力放在如何交互以及如何提高用户体验上,并制定了各类流程和标准。然而到底根据哪种流程和标准才能设计出优秀并且能被设计师和开发者广泛应用的原型,目前并无定论。
1.2研究对象的价值
网站原型设计的价值主要体现在三个方面,第一,它有利于不同开发部门之间的合作;第二,它能促进客户和开发人员之间的交流;第三,网站原型设计减少了不必要的耗费。
首先,网站原型建立了设计师和开发者之间连接,使二者有相同的努力方向。不同的部门使用不同的术语,相互交流十分困难,并且由于分工不同,开发人员会对对方的工作持质疑态度,然而原型打破了这些障碍,它可以直观展现网站的雏形。此时的开发人员会想尽一切方式探索并交换各类疯狂的想法,进而使原型设计更为完善,这样会形成良性循环。
其次,网站原型设计可以减少客户与开发人员之间的误解。客户经常会将自己的要求描述的很模糊,甚至是有一些错误的描绘。而原型设计不需要太多的语言描述,它能帮助客户思考,避免客户忽略交互而一味地批评视觉元素的情况。这使设计师和开发者能更好地展示设计理念,减少彼此的摩擦和误解。
最后,网站原型设计可以让设计者直观地理解设计需求,进而减少耗费。在传统的网站设计和开发流程中,是分析师先编写好需求[3]〕,然后把它交给设计师或者开发者,由他们解读需求,并根据他们自己的理解来构建设计。理论上说,传统的设计流程是可以减少耗费。因为它整体目标就是所有人达成共识,如果大家的理解一致,最终耗费就会减少。然而,理论和现实是不一样的,因为传统需求的设计流程有很多缺点:
第一,设计需求通常是由客户提出要求,交给分析师编写。设计师和开发者很少参与,因此缺乏设计常识和开发技术的分析师会多次改写需求。第二,编写、审阅和修订详细的需求耗费的时间过长,并且在这期间,需求也会发生变化。第三,设计师和开发者可能会因为曲解需求文档,导致返工,延误网站的发布。第四,设计师和开发者会在需求的某些不必要功能上耗费太长时间,例如网站页面上的广告位等。
在很多情况下,传统的设计流程经常会受到以上问题的困扰,造成时间和精力的耗费。可一旦流程中包含原型设计,就可以减少一部分耗费。第一,网站原型设计需要设计师和开发人员共同设计决策,进而减少需求被改写的次数。第二,网站原型设计可以产生并测试多个想法,最终留下最强大的解决方案。第三,原型设计更新快速,可以弥补需求多变的特性。第四,设计师和开发者可以利用网站原型设计剔除不必要的网站特性,专注于网站的重要部分。第五,网站原型设计有助于在设计和开发流程的早期发现错误。
1.3实践研究的意义
在原型设计逐渐重要的今天,想要探求真正良好的网站原型设计标准及模式,需要理论和实践进行结合才能得到答案。
网站原型设计的理论和实践是有一定区别的。从理论上粗略地看,所有网站原型设计的分类以及流程都是一致的,我们只能浅显的了解网站原型设计,而从实践上而言,我们可以在网站原型设计的过程中寻找细微而又影响巨大的差别,进而加深对原型设计的理解。简单的来说,原型是设计者和开发者的实践,当制作人员在制作原型时,实际就是对自己的设计进行实践。[4]〕同时作为制作者,可以通过这种方法逐渐认识到自己无法通过其它途径所了解的设计构想。
网站原型设计影响了网站最终的效果和用户体验的舒适度。通过对网站原型设计的实践研究,我们可以寻找出相对优秀的网站原型设计方法、流程以及工具,同时结合毕业设计对此进行验证,进而设计出良好的并符合标准的网站原型,增强用户体验的舒适感。
1.4研究方法
本研究采用了两种研究方法,分别是比较分析研究方法和案例分析研究方法。
比较分析研究方法是论文中主要的常用的研究方法。本文将运用这种方法比较各类原型设计工具,并进行实践,分析各类工具的优缺点,找出原型设计各阶段所需使用的并且效果相对较好的工具。
实践研究和各类案例息息相关,通过分析毕业设计网站的原型设计,再与最终网站效果对比,可以观察出原型设计到正式网站之间的变化,进而理解设计师和开发者的思维方式,寻找并整理出优秀原型设计的标准和模式。
2网站原型的设计和制作
2.1网站原型设计的标准
人们可以用网站原型设计的标准评判原型设计的优劣。根据上文对网站原型设计的定义,本文拟定出了三条标准。
1.原型的必要性。一个网站是由多种元素构成的,而在设计网站原型时,设计师需要考虑哪些元素是必须的,这样可以尽可能地将原型设计成本降到最低。例如某些网站中经常会跳出广告,但这对于网站原型设计而言就是无用的元素,因为广告的不确定性太大,并且会严重影响用户体验。
2.原型的准确性。原型需要准确反映设计师的意图,使组员在理解同一个原型设计时不会产生分歧,这有利于设计师和制作人员相互沟通。
3.原型的易用性。设计者需要考虑开发人员和测试人员能否轻松地使用原型,这利于改进用户在使用网站时的舒适度。而用户舒适度指数高有利于网站的运营,因此在网站原型设计这个阶段期间,设计师就必须站在用户的角度去思考网站应如何操作,颜色应如何搭配等问题。
2.2网站原型设计分类
在讨论网站原型设计分类时,本文将用到低保真原型和高保真原型这两个概念。低保真原型是指制作人员通过模拟网站的基本外观和功能构架出简单的网站模型,它用于表达最初的设计概念和思路,简单快速但不具备交互性。高保真原型则是将网站的外观和功能相对完整的模拟出来,具有高功能性和高互动性的特点。
因为制作人员追求用最低的成本满足内部人员、客户和测试人员这三类人群的需求,所以网站原型设计的侧重点略有不同。
2.2.1侧重交流
对于内部人员而言,侧重交流的原型设计更为适合。如果他们只是根据设计需求建设网站,相互之间缺少交流,那么会产生很多误解和摩擦。
这类原型设计的目的是将视觉设计师、信息构架师和功能实现人员聚合在一起,针对简易的原型设计,提出基本功能和样式的优缺点并且相互学习。这一类原型设计通常采用成本低、速度快的低保真形式。
侧重交流的网站原型设计有两大好处,第一是设计师能通过这类原型设计促使开发人员突破自身局限,用现有的技术实现一些新的设计和功能。第二,开发人员可以教授设计师一些技术的基本知识,让设计师有新颖概念的同时,防止他们产生天马行空的想法,让设计更贴合实际。
2.2.2侧重展示
侧重展示的网站原型设计主要面向的群体是客户。设计师和开发人员需要针对某一想法设计出相对完整的原型,并且能与之进行简单的交互,从而展现给客户,向客户推广一些关于网站功能或外观的想法,客户再根据此原型提出意见。这类原型采用了整体低保真,局部高保真的形式。
设计师之所以在面对客户时采用这类原型设计,是因为他们总会有一些新颖但抽象的想法。在和开发人员交流后,如果发现想法可行,那么设计师就需要向客户推荐这一想法。但描述抽象的想法需要耗费大量的时间和精力,并且在与客户交流的过程期间,有时会因为涉及一些专业名词导致客户对此产生误解。而侧重展示的原型设计将需要表达的想法实现出来,让客户能够直观地理解想法,客观地对其评价。
2.2.3侧重交互
侧重交互的原型设计往往用于最后的测试阶段,通常采用高保真的形式。这类原型设计需要展示网站的主要或全部的工作流程,最大限度的模拟网站的功能和外观,使其具有完全的交互性。测试人员能像使用真实网站一样完成各种任务,测试网站原型的可用性和完整性,进而有根据地预想未来完成的网站可能出现的问题。
剩余内容已隐藏,请支付后下载全文,论文总字数:15650字
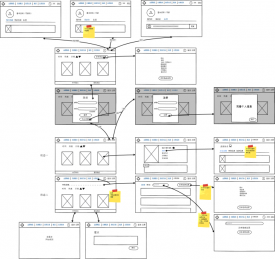
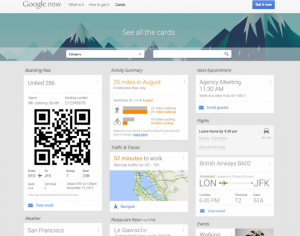
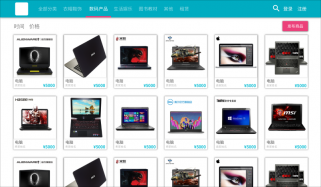
相关图片展示: