论文总字数:10886字
目 录
1. 绪论 5
1.1. 课题背景 5
1.2. 研究现状 5
1.3. 研究目的和意义 5
2. 解读“材料设计”规范 6
2.1. “材料设计”的设计规范 6
2.2. 布局 6
2.2.1. 栅格系统 6
2.2.2. “材料设计”的布局 6
2.3. 配色 7
2.3.1. “材料设计”配色技巧 7
2.4. 动画 7
3. Polymer UI框架在实例中的应用 8
3.1. 用例分析 8
3.2. 技术的实现 9
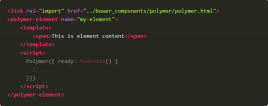
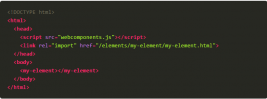
3.2.1. 构建开发环境 9
3.2.2. 布局的实现 10
3.2.3. 动画的实现 11
3.2.4. 最终显示效果 12
4. 总结 13
参考文献 13
致谢 14
用Polymer UI框架实现“材料设计”应用
胡昆
,China
Abstract:Today, the rapid development of network technology people rely increasingly frequent application, which allows developers to build new applications in a shorter amount of time. However, the network application stage requires not only high performance but also to meet the aesthetic needs of people. Polymer UI framework and the Material Design Language is Google launched a user interface framework and application design specifications, using Polymer UI framework will separate front and rear ends, enhances the flexibility of the construction site, with the Materials Design this rigorous design specifications languages build web applications meet the public satisfied. In this paper, an example to their own graduation design, in-depth study of Google application design essence. And to demonstrate by concrete example by parsing Material Design of design specifications, re-use Polymer UI framework to achieve the creation of university students graduating secondary trading site.
Key words:UI framework;Material design;Applications;Network Development
- 绪论
- 课题背景
“材料设计”(Material Design)是谷歌在2014年开发者大会中发布的一种新的设计语言,它通过严谨的设计规范帮助设计师们设计出一种功能性和适用性都表现完美的网络应用,同时给不懂设计的开发人员带去了福音。“材料设计”以卡片的方式隐喻出用户对现实世界的认知,并合理的表现在数字屏幕中。
谷歌公司在发展初期的产品相互独立,导致公司风格得不到统一。2011年,拉里·佩奇担任谷歌新的CEO,谷歌公司启动代号为“肯尼迪”的项目。设计师们开始对每个产品重新设计,在设计中进行归纳。2012年,佩奇让设计师回归自然,通过对产品在现实生活中原有形象进行抽象化设计,开创了一种跨产品的设计“卡片式设计”。Google Now是谷歌公司第一款采用“卡片式设计”风格的产品,在Google Now的开发过程中谷歌设计师们通过整合谷歌现有的技术,加上对自然和虚拟世界中的交互思考,结合“卡片式设计”,最终设计出了这款在不同设备中显示都相对统一的风格产品。2014年谷歌正式发布“材料设计”语言,在这届开发者大会中,谷歌还上线了名为Google Design的网站,将“材料设计”风格的应用展示在Google Design中。“材料设计”无论是手机平台还是电脑平台都保持着风格的一致性,它为了不同平台和设备之间的精神桥梁,连接设备之间的灵魂,使用户在不同设备之间都能享受到相同的用户体验。
Polymer UI 1.0是谷歌公司在发布“材料设计”后的一年提出的用户界面框架,它基于“材料设计”的设计风格使用最新的组件标准以 “一切皆是组件、最少化代码量、最少框架限制”的框架设计理念构建网络应用和用户界面。
在早期开发中,应用缺少组件模块化的概念,因为它仅仅是纯文本数据和简单的页面跳转,而且功能简单开发成本较低。但是随着技术的发展人们对应用功能有着更高的要求,再使用传统思路去开发应用不仅在开发过程中会产生大量难以阅读的标签代码而且不利于应用的二次开发。在随后的开发过程中开发者开始改变思路通过对应用中相同功能进行封装,渐渐地组件模块化的概念出现在开发过程当中,而框架的出现使应用开发上升到一个新的高度。Polymer UI是一个元素模块化的组件库,它通过将组件设计成柜子里的抽屉,抽屉之间相对独立的同时又处在同一个柜子里。在开发中通过引入的方式将需要的组件写进代码文本当中。这种即拿即用的方式不仅少了代码的书写而且使代码结构更加清晰。
- 研究现状
框架在国外的发展较早,网络上流行的框架几乎都是国外发展开来的,例如:最通用的Bootstrap静态框架,与Polymer出于同一家公司的AngularJs还有Facebook推出的ReactJs。而在国内虽然开发应用框架的并不多,但是并不是发明者才是推动技术发展的动力,国内的开发人员在实际项目中利用这些框架进行二次开发,间接地推动了框架的迭代更新。如今,国内外基于“材料设计”的风格框架开发的应用有很多,例如:Google 、Play Store、Chrome 测试版、Ricebook、QKSMS短信应用、Journey日记本应用、Cabinet文件管理器、Google的办公三大套件、Evernote记录并同步信息等等,在国内也有例如:豌豆荚市场、网易云音乐、知乎等第一批国产“材料设计”应用。
- 研究目的和意义
基于Polymer UI和“材料设计”语言实现大学生二手交易网站,分享开发成果,让更多开发者去使用Polymer UI框架和“材料设计”语言。通过组件的属性绑定和数据绑定建立起组件之间的联系,真正实现Polymer UI框架中“一切皆是组件、最少化代码量、最少框架限制”的核心概念。对于开发者来说,采用Polymer UI框架和“材料设计”可以让应用更好地融入到不同风格的设备之中。使前端不再是单纯的静态框架使用而是一种动态的交互式界面框架,让相对枯燥的开发过程变得更有趣味性。
- 解读“材料设计”规范
“材料设计”的核心思想就是将现实世界的体验通过卡片隐喻的方式显示在设备屏幕当中。这种设计并不是将现实物体纯粹的拟物化而是去除外界对物体自身的影响属性,保留物体之间的交互变化和空间关系。设计师使用这种跨平台的设计语言设计出来的产品会给人一种强烈的视觉冲击,通过利用物体本身的运动规律使应用中的动画效果更加自然,表现力更加突出从而加强应用的实用性。本章节我先通过介绍“材料设计”的三大设计理念概述“材料设计”的灵魂,再描述“材料设计”的布局,配色和动画来具体的来说明“材料设计”的三大设计理念。
- “材料设计”的设计规范
从“材料设计”的设计规范整体概述来看,谷歌从一开始就是想通过一种严谨的设计语言来规范谷歌产品在各种设备中统一显示。设计规范就像是考试大纲,它提供了设计内容而不是具体设计产物。如果我们掌握了它我们至少可以交出一份良好的答卷,但是如果没有设计规范在项目开发过程中每个人的都有自己的想法和风格,这样设计出来的产品既体现不出公司的风格又会让用户体验产品时从新适应。所以严谨的设计语言既可以约束产品的交互体验又可以降低用户的学习使用成本。
这种规范主要基于三大设计理念:“材质与空间”、“大胆,生动,功能明确”、“做有意义的动画”。谷歌公司认为在虚拟的交互空间中利用纸片来表达真实世界中用户对物体的触感,在设计中运用不同的手法去模拟现实生活中的运动规律并创建一个虚拟的交互空间。这就是在设计规范中对于纸墨的研究。而在视觉设计上谷歌希望能给用户在使用上提供指引,让设计功能更为明确。设计中,设计师要更注重于功能,而不是单纯的美观,凸显应用在使用中的核心功能,这是谷歌在学习传统印刷设计中获取的灵感。在应用页面中,动画往往更能吸引用户的注意力,所以在谷歌设计交互动画的时候采用了和视觉设计中一样的规范,希望在交互动画是有意义有目的的。这样能减少用户在使用功能时无谓的操作,增强用户的体验效果。
- 布局
- 栅格系统
- 布局
栅格系统是将一个物体分为多个基本方格单位,每个单位再接着分为更小的方格,形成像渔网一样的形状。栅格系统不会因为某一部分的变化而影响主要物体的展示,因为每个物体都属于单独的方格,这使在布局中物体的位置可以更加灵活而且规范。
在网页设计中布局的方式多种多样,栅格布局可以使网页在布局上更为简单,以Bootstrap框架的栅格系统为例,它提供了四种类型的屏幕格式,每种格式的宽最多可以分为12列。我们把一个页面的宽度设为“W”,将它分为多个方格(设为a),每个方格之间都有一定量的空隙(设为i),a i的宽度就是栅格系统里完整的方格单位。如图1:

剩余内容已隐藏,请支付后下载全文,论文总字数:10886字
相关图片展示: