论文总字数:34010字
目 录
1引言 1
2系统分析 1
2.1需求分析 1
2.2可行性分析 2
3系统设计 3
3.1界面设计 3
3.2数据库设计 6
3.2.1数据库概念设计 6
3.2.2数据库逻辑设计 9
4系统实现 12
4.1搭建Android开发环境 12
4.2数据库实现 13
4.2.1数据库介绍 13
4.2.2建立数据库 13
4.2.3数据库的连接 14
4.2.4数据库增删改查 15
4.3功能模块实现 19
4.3.1登录模块 19
4.3.2注册模块 21
4.3.3我的模块 22
4.3.4主页面 24
4.3.5统计模块 24
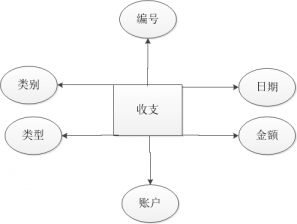
4.3.6收支模块 27
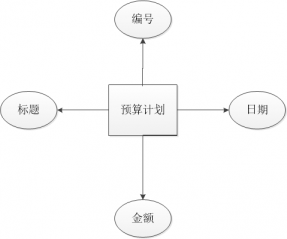
4.3.7预算计划模块 28
4.3.8收支类别管理 29
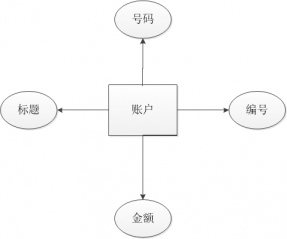
4.3.9账户模块 30
4.3.10删除模块 30
5系统测试 31
5.1软件测试 31
5.2测试方法 31
5.3测试用例 31
5.4测试结果 33
6小结 34
参考文献: 34
致谢 35
家庭记账系统的设计与实现
郭道平
Abstract:This paper designs and implements a family account APP software based on the android system. The APP adopts a standard MVC three-tier architecture. It uses Java language to implement the system function and uses MySQL database to manage data. The APP adopts the modular design regulation. It has the following function modules such as revenue and expenditure statistics, revenue and expenditure management, budget plan management, category management and account management. The APP implements many functions such as billing and statistics. It has many advancements. It has simple interface and is very convenient to use. What’s more, the function of the APP is perfect.
Key words:Keep accounts; Android APP; MySQL; Java;
1引言
随着现代智能移动技术的发展,智能手机已经成为当代人生活工作学习当中不可缺少的一部分,它正在积极地影响和改变着人们的生活。随着各种功能强大的智能手机APP的普及,人们能更加方便快捷地使用各个领域的数据,同时也极大的提高了人们的工作效率。在此背景下,开发一款家庭记账APP是有很好的应用前景的。通过这款APP,我们可以摒弃传统的手工记账在统计方面的疏漏,也可以解决基于网页的记账系统不能随时使用的问题。
本次毕业设计设计并实现了一款基于安卓系统的家庭记账手机APP系统。该系统采用标准的MVC三层框架,Model表示模型,是应用程序的核心;View表示视图,用于显示数据库数据;Controller表示控制器,用于处理输入,向数据库写入数据[1][2],这种框架降低了系统开发的复杂性。开发语言采用了Java,提高了系统的运行性能和安全性,并且操作和维护更加方便简单。数据库采用了MySQL数据库,它处理数据的速度快,且使用方便。系统调试测试阶段采用第三方模拟器工具夜神模拟器来运行和调试APP。
本文的内容安排如下:1为引言;2为系统分析,介绍了系统的需求分析和可行性分析;3为系统设计,详细讲述了界面设计和数据库设计过程;4为系统实现,介绍了各个功能模块的具体实现实施方法并给出了部分核心代码;5为系统测试,介绍了系统测试过程中的测试方法和测试结果;6为小结,总结全文。
2系统分析
系统分析分为需求分析和可行性分析两部分。
2.1需求分析
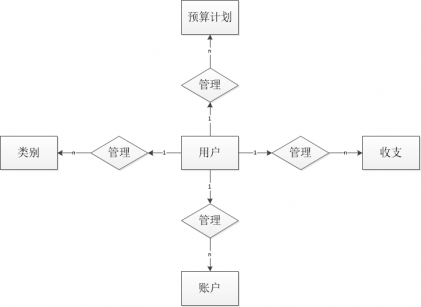
经过需求调研,记账系统需要具备以下功能块,分别是收支统计模块、收支管理模块、预算管理模块、类别管理模块、账户管理模块、我的模块,系统功能块图如图2-1所示,各个功能块的具体需求说明如下。
1、基本的收支数据输入、收支查询功能块
在使用数据输入功能进行账本的收支管理时,应具有选择收支类型、收支账户、收支金额、收支日期等相关信息,在执行查询功能进行统计作业时,除了用基本的列表形式呈现统计结果外,还应具有图形显示能力,即统计作业完成后,输出饼图来显示基本的统计信息,在点击相应块之后,还应将该块放大,以显示更多的信息。
2、预算功能块
预算计划功能可以按日期新建预算,创建的预算可以被删除,在发生收支行为时,实时更新剩余预算。如果此次收支过后预算剩余小于零,会有提示,方便用户查看管理收支计划。
3、收支类别管理功能块
日常生活中,收支项目多种多样,比如服饰、伙食、出行、娱乐等,本系统提供收支类别管理,方便用户自定义收支类别。
4、收支账户管理功能块
使用收支账户管理功能可以方便用户添加如支付宝、微信零钱、移动和钱包等多种账户,在记录收支时,选择账户,即可从对应的账户扣除余额或者增加余额。[3]

图2-1功能模块图
2.2可行性分析
可行性分析下属两个部分分别是操作可行性、技术可行性。
1、操作可行性分析
本设计采用了类似于窗口的界面,直截了当通俗易懂。这种设计使得用户仅在很短的时间内就能够熟悉系统,并掌握系统的基本使用方法。系统会在必要的时候给予用户一些简单提醒,这提高了系统的人性化程度,使操作更为简单。
2、技术可行性分析
技术可行性分析可以从软件和硬件两方面进行可行性分析。
硬件可行性分析:本软件为应用型软件,只需要市面上普通的手机硬件,就足以确保系统的正常工作。以目前的智能手机的市场而言,这不存在任何难度。因此,本系统的开发在硬件方面是可行的。
软件可行性分析:本系统采用的Java语言是目前非常成熟的计算机编程语种,基础类库完善,各种高效的第三方组件更是不计其数,Java语言有最大的开源社区的技术支持,可以解决开发过程中遇到的大多数问题。基于上文的分析,本系统的软件可行性是没有问题的。
3系统设计
系统设计分为界面设计与数据库设计两部分。
3.1界面设计
界面设计采用HTML结合JQuery和JavaScript方法,在HTML中引入JS文件和jQuery文件来实现界面设计。HTML即超文本标记语言,任何在需要在网页中展现的部分都可以用其特有的标记符进行标记每个标记符都要成对出现。网页文件其实算是一种特殊的文本文件,浏览器通过识别其中的标识符来确定网页上内容的排布,例如文字图片与画面等等。在执行时浏览器按内容顺序依次阅读网页文件,根据标记符解释内容并将其标记的内容显示在网页对应的部分上。每个HTML文件中都必须包含一个lt;headgt;标签和一个lt;bodygt;标签,这两个标签都只能有一个。lt;headgt;标签表示文件头,一般用于存放页面的标题、编码方式、说明等内容,它本身不作为内容来显示,但会影响网页显示的效果。标题标签(lt; title gt;)和meta标签是文件头部分最常用到的标签,网页的标题栏的内容就是从标题标签中读取,可以被浏览器用作书签和收藏清单的标题。正文标签lt;bodygt;)表示网页的主体,网页中显示的实际内容均包含在两个正文标签之间。lt;bodygt;标签内可以存放很多种标签,例如标题标签(h1-h6)、段落标签(p)、div标签及无序列表标签(ul)等。[3]
JavaScript语言是一种广泛应用于web前端的描述语言,也是一种基于对象的和事件驱动的、安全性好的脚本语言。它的解释器被称为JavaScript引擎,属于是浏览器的一部分,被客户端的脚本语言广泛采用。在其发展史上,HTML网页最早采用该引擎,成功将功能添加到HTML网页中。同其他语言一样,Javascript语言也有它自身的基本数据类型、表达式、算术运算符及基本程序框架。网页的执行过程是用户在客户端请求一个页面,客户端将请求传到服务器,web应用服务器响应这个请求,最后浏览器解释并执行脚本语言,并将结果返回到客户端,其中浏览器解释和执行的就是HTML文件和JavaScript文件等网页文件。[2]
JQuery是一个快速、简洁的JavaScript框架,它封装了很多JavaScript的功能代码,提供了一种更加简便的模式,以更方便的进行设计,对HTML文档进行优化操作、以及优化事件处理、动画设计和Ajax交互等。[4]它的链式语法非常独特,多功能接口短小而清晰;高效灵活可扩展的CSS选择器;拥有丰富的插件和便捷的插件扩展机制。设计页面时引用了JQuery Mobile的样式,这对于移动端系统的设计更加方便。JQuery Mobile作为一个组件存在于jQuery 框架中,是一款基于HTML5的用户界面系统,用于让所有的移动端设备包括智能手机、平板电脑和桌面设备等都可以响应网站和应用。[5]
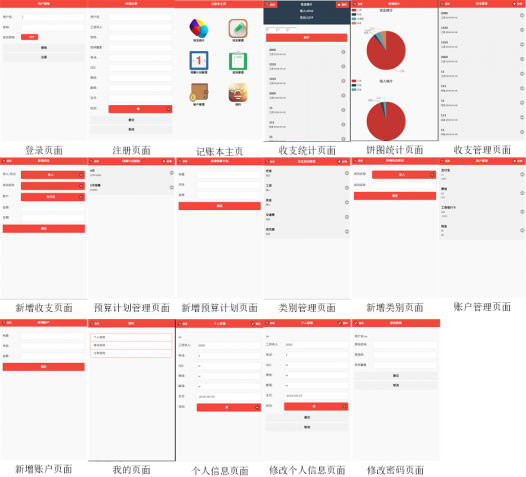
系统总共有17个页面如图3-1所示,分别为“登陆”页面、“注册”页面、“记账本”主页、“收支统计”页面、“饼图统计”页面、“收支管理”页面、“新增收支”页面、“预算计划管理”页面、“新增预算计划”页面、“类别管理”页面、“新增类别”页面、“账户管理”页面、“新增账户”页面、“我的”页面、“个人信息”页面、“修改个人信息”页面和“修改密码”页面。

图 3-1系统界面图
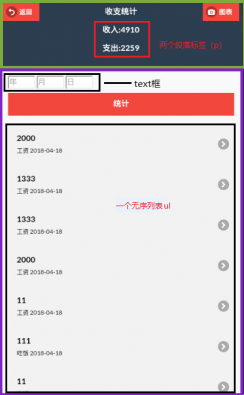
本文将以“收支统计”页面为例,来详细分析介绍页面的设计过程。收支统计页面如图3-2所示,最外层是一个div容器,data-role属性设置为"page"使其成为页面容器,在这个容器上所设置的属性都会被让其内部的mobile元素继承。data-theme属性规定可折叠按钮的主题颜色,e表示橙色背景上的黑色文本。data-control-title设置该div的标题为,id设置该div的id属性。内部上下排列了两个div容器,绿色框中div的data-theme属性为"a",即黑色背景上显示白色文本;data-role属性设置为"header"表示该div为页面标题容器。返回按钮是一个a标签,data-iconpos="left"规定图标居左显示,onclick="toMain();"设置点击时的触发toMain()方法,class="ui-btn ui-btn-left ui-icon-back ui-btn-icon-left"设置按钮的显示样式,调用jquery.mobile.flatui.css 文件中ui-btn ui-btn-left ui-btn-icon-left样式,ui-icon-back设置显示返回图标。图表按钮与返回按钮相似,onclick="toChart();"设置点击时的触发"toChart()"方法。中间是一个标题(h1)标签,class="ui-title"设置该标签为标题标签,包含文本“收支统计”,段落(p)标签“收入:”和“支出:”,下方紫色框是一个div容器,class="ui-content"属性在页面添加内、外边距。“年月日”是三个input标签,type="text"设置标签类型为文本,placeholder属性设置提示文字,data-role="none"阻止框架对元素进行渲染,使元素以html原生的状态显示,style="width: 50px;height: 20px;"设置显示样式为宽50px高20px。统计按钮和返回按钮一样调用外部css文件中的ui-btn样式。下方黑色框中是一个无序(ul)列表,显示收支记录,data-role="listview"将其设置为列表展示容器, data-inset="true"属性列表样式的圆角和边缘。

剩余内容已隐藏,请支付后下载全文,论文总字数:34010字
相关图片展示:





该课题毕业论文、开题报告、外文翻译、程序设计、图纸设计等资料可联系客服协助查找;


