论文总字数:33333字
目 录
1. 引言 1
2. 背景知识 2
2.1 研究背景 2
2.2 研究意义 2
2.3浏览器发展与现状 3
3. 需求分析 6
3.1 系统概述 6
3.2 项目的总体目标 6
3.3项目预期的功能及操作流程 7
3.3.1 获取素材 7
3.3.2素材选择 7
3.3.3素材保存 8
3.3.4相册管理 8
3.3.5图片管理 8
3.3.6图片下载 8
4. 系统架构设计 9
4.1 系统结构设计 9
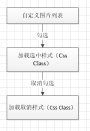
4.1.1系统结构图 9
4.1.2 用例图 9
4.1.3系统描述 10
4.2 语言、组件简介 13
4.2.1 javascript语言和html语言 13
4.2.2 spring框架,mybatis中间件简介 13
4.3 数据库设计 15
4.3.1 Oracle简介 15
4.3.2逻辑设计 16
4.4 chrome 扩展及应用 17
5. 系统主要功能及模块实现 18
5.1 素材获取的设计开发 18
5.2素材选择的设计开发 20
5.3 素材保存的设计开发 22
5.4相册管理的设计开发 26
5.5图片管理的设计开发 29
5.6图片下载的设计开发 31
6. 系统测试 33
6.1 获取素材模块测试 33
6.2 选择图片模块测试 34
6.3 保存图片模块测试 36
6.4 相册管理模块测试 37
6.5 图片管理模块测试 40
6.6 图片下载模块测试 41
7. 结论 42
参考文献 43
感谢语 43
页面素材收藏CHROM插件的设计与实现
王晓芳
,China
Abstract: Chrome extensions not only able to give users access to a higher authority ,but also more complex problems would be able to solve, and , the function of recessive sex will make users feel that it is part of the browser.
This article is material collection page CHROM plug-in the design and implementation. In this paper, I will introduce some knowledge about Google browser to you, along with the development environment of the plug-in, or want to make some of the plug-in related development language, these for beginners is all some backing and will be easy to understand, to get started. Chrome and plug-in structure knowledge is the core of this paper ,and is also the most key things, this article also gives some related plug-in development style to interested readers for reference, this paper briefly introduces the image assistant this plug-in design, and material acquisition, selection, save and photo album management, image management, image download, such as the implementation of related functions.
Involved in chrome browser plug-in development is to understand and grasp the CHROM plug-in development method, realize the basic plug-in framework, through the framework to collect user interest in the page of pictures and text content, collection and the background. The Google plug-in in this reflects its advantages, the user can save their favorite pictures, or text, and other material. As long as give a background site can see what their online save, although some browsers can save pictures, but the size of the preserved format may be changed, which requires a functional have a more convenient way.
.
Keywords:chrome[1] browser ; pulg-inextentsion ;
1. 引言
浏览器它是互联网重要的进口,人们对浏览器也渐渐地 重视了。当然一款好的浏览器,不仅是能够浏览网页,还须得是个“全能帮手”。正如谷歌的 Chrome浏览器,它的最大的魅力就是用户可以安装各种扩展插件,就比如本文要用到的图片助手等,让Chrome浏览器本身的功能更加充实丰富。互联网大大的增大了人们的处事的效率,也大大的增大了大家的想象思考能力。浏览器的功效情况好像能够关联着信息量的情况,这就是为什么很需要加大浏览器的其他效用。本文研究的目的是增加浏览器插件的对页面素材搜集处理的功能,通过框架来采集用户在页面中感兴趣的图片以及文本内容,并加以后台收藏。并对后台收藏的信息进行管理。就比如对后台相册的管理啊,或是图片的管理。
谷歌 Chrome,是由Google门下开辟的一项便捷且受到广大电脑使用者欢迎的页面浏览器。这个浏览器是在其他原始软件底子上所编写的,这其中包罗了WebKit,能够达到提升不变性、速度以及安适性,并能够缔造出易懂并且有效率的使用者界面等多项功能。这个包括了五十项语言类型,其中包罗了OS X、窗口、Linux、安卓、还有苹果版本这些用来给用户进行保存。谷歌将会在谷歌浏览器Chrome上实施“小程序”增强型的网页应用( Progressive Web Apps,简称 PWAs),这还是目前正处于测试版的Chrome 57新增的功能,拭目以待。
在目前的迅速的信息成长的社会,切确的获取搜集信息是非常有用的也是须得具备的能力,而对应插件就成为了处理浏览器消息的捕获的最有用解决办法之一。当然这一功能并不是不能实现的,我们可以在浏览器中添加对应的插件来达到特定信息的获取这一功能,举个例子,我们在浏览器中把网页上的图片保存到后台服务器,然后对这些图片进行分类管理,提高办事效率,变得更加的可读,促成更深条理的浏览器互动。这些就变成了用户扩大插件类目的目地,也具有了很大的定见。这片文章是用来解决谷歌浏览器对于图片获取,保存的插件扩展及应用开发的探讨论文,在这里提到了引导插件开发的方法,过程还有在开发插件时遇到的情况以及怎样解决。当然了这些也是本文研究所要达到的最终结果。
我们可以根据一些合理的规整的应用接口来对插件进行开发研究,这可能对技术就会有很大的要求了。插件出现在了很多的软件里,在生活中算是很普遍的存在,也是便捷大家使用的一种功能,深受大家的好评,而且插件包括了无数种,也就对应的包括了相当多的功能。比如在谷歌中,用户为了方便对一些特定类型的文件进行编辑,使用者可以直接的,快速便捷地使用自己之前所安装好了的插件。就像是收集自己感兴趣的喜欢的风格下的图片还有一些文本素材等等,用户如果看到了自己喜爱的图片并且想要在第一时间保存,可能里面有的图片可直接保存到本地,但是用户要是想收藏到后台,这种情况就要自己做一个插件了,如果是这样,只要给出一个后台网址就能进入查看到到自己所收藏的图片以及其他文本,素材等。
本文是页面素材收藏CHROM插件的设计与实现。在这篇论文里,我会给大家简单的介绍下跟谷歌浏览器有关的一些小知识,还有对插件的环境开发啊,或者是想要制作插件的一些相关的开发语言,这些呢对于初学者来说都是些打底的东西,简单易懂,易上手。chrome浏览器与插件结构知识才是本文的核心知识也是最关键的东西,本篇文章也给出了一些相关的插件开发的样式来给感兴趣的读者作为参考,本文简要介绍了图片助手这一插件的设计,以及素材的获取,选择,保存和相册管理,照片管理,照片下载等相关的功能的实现。
2. 背景知识
2.1 研究背景
相信大家平时一定会使用到不到的浏览器,在这里我要提一下我平时所用的谷歌浏览器,这是一款设计简单而且性能比较厉害的网络查看工具,深得大家的喜爱。 谷歌浏览器的特点是简单、迅速、精确。在使用浏览器的时候你一定会打开多个标签,这个时候就不用担心会不会出现不兼容的问题了,因为谷歌浏览器很好的解决了这一项问题,每个小窗口都可以单独的运行,互不干扰,增强网页安全稳定,与此同时更不用担心一个窗口页面的瘫痪会连带着其他打开的窗口一起闪退了。除此之外,作为一名学计算机的学生,大家应该都了解过谷歌浏览器,它是以非常强大的jsV8引擎为基础的。就在2012年的时候,谷歌公司发布了Chrome浏览器的移动版,提供包括IOS系统、安卓系统以及Windows Phone等系统的Chrome浏览器,不得不佩服谷歌浏览器,他在原来就含有的情况下,进一步的创造出了多终端使用浏览器,而且这次发布成为了手机浏览器的一次里程碑突破。Chrome浏览器也跟着安卓系统的份额不断增大而在市场占有率不断飙升[1]。
剩余内容已隐藏,请支付后下载全文,论文总字数:33333字
相关图片展示:





该课题毕业论文、开题报告、外文翻译、程序设计、图纸设计等资料可联系客服协助查找;


