论文总字数:19700字
目 录
1 引言 1
1.1 项目背景 1
1.2 国内外现状 1
1.3 本课题研究的目的 2
1.4 论文结构 2
2 研究内容及相关技术 3
2.1 研究内容 3
2.2 相关技术 3
2.2.1 MySql 3
2.2.2 AJAX 4
2.2.3 JQuery 4
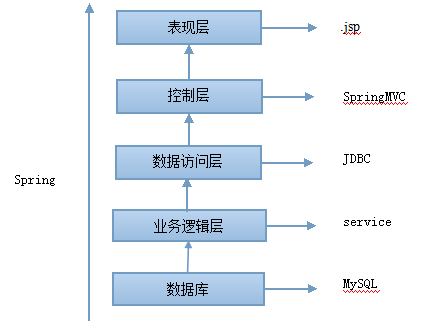
2.2.4 Spring Spring MVC 5
2.2.5 JDBC 6
2.2.6 Tomcat 6
2.3 运行环境 6
3 系统分析 8
3.1 需求分析 8
3.1.1 系统架构总述 8
3.1.2 功能需求 8
3.1.3 性能需求 10
3.1.4 系统属性需求 10
3.2 数据库分析 10
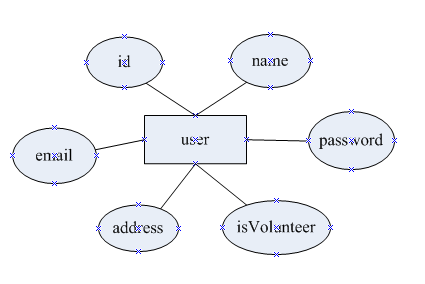
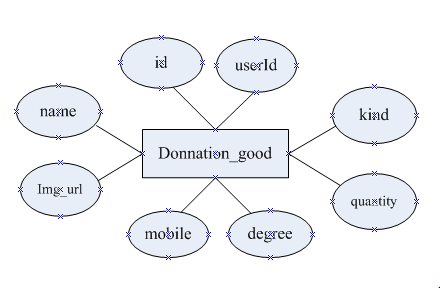
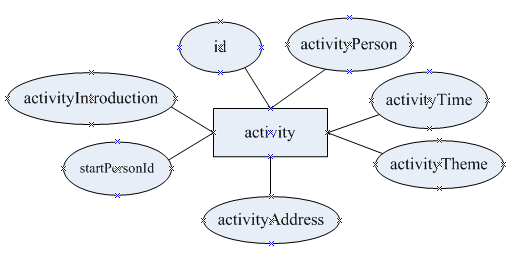
3.2.1 数据库概念设计 10
3.2.2 数据库关系模式 12
3.2.3 数据表结构 13
3.4 模块分析 14
3.4.1 系统总体结构 14
3.4.2 注册模块 15
3.4.3 登录模块 15
3.4.4 捐赠模块 16
3.4.5 活动模块 17
3.4.6 论坛模块 18
3.4.7 招募模块 18
3.4.8 个人中心模块 18
3.4.9 搜索模块 18
4 系统具体设计与实现 18
4.1 注册与登录 18
4.2 捐赠 22
4.3 论坛 23
4.4 公益活动 24
4.5 个人中心 25
4.6 搜索 25
5 总结 26
参考文献 26
致谢 28
基于HTML5的微公益平台的设计与实现
靳远志一
,China
Abstract: With the improvement of citizen awareness and participation for micro public good,it
has become more and more urgent need of a platform releasing donations and publishing information.A online platform can publish information about donations and activities as real-time as possible,also can provide an interface to users having a chance to communicate with others.This project uses MySQL database and JavaScript programming to design a micro public good platform based on HTML5.Under the conditions of not login platform,users can only access.When registering after login,users can view the situation in detail and the donated items,and can choose the corresponding items.They can also view the progress of public good activities and personal information.Platform provides BBS interface at the same time,and convenient communication between users.The platform adopts the current popular HTML5 language,can realize the video duration,more intuitive to users' displaying activities. Moreover,the platform also supports interactive response at the same time,ensures to display well when the different equipments open the platform.The implemention of Micro-public good platform breaks the barriers of information,makes operations more public and transparency,helps to provide a proper channel to offer citizen's loveo,and improves citizens' participation of micro public good.
Key word:MySQL;JavaScript;HTML5;Micro-public good
1 引言
1.1 项目背景
微公益的推进是人们对公益项目的更深层次的发展。在人们被时间,距离所限制的时候,微公益则给人们提供了一个便捷的付出爱心的平台,同时也能使这些爱心人士更直观,清楚的了解到公益活动的开展情况和捐赠物品的详细情况,消除了人们对获取消息的渠道的闭塞以及盲目支出时间,金钱和精力的困扰。与一般的微公益平台相比较,基于HTML5的微公益平台,可以实现视频播放,直接向初次访问的用户展示公益的成果和乐趣,可以实现响应式的浏览页面,无论屏幕大小如何变化,都可以支持用户完整的浏览页面。
1.2 国内外现状
HTML5技术实际指包括HTML,CSS和JavaScript在内的一套技术组合,从本质上改变了开发商开发Web应用的方式,从桌面浏览器到移动应用,这种语言和标准都正在影响着各种操作平台。
针对于目前国内外的研究,HTML5未来将发展在:
1.移动优先:专注于在移动平台上实现HTML5的简单易用和无处不在,从人手几乎一台智能手机,一台平板电脑的现状可以看出,移动优先已成趋势,所以不管是Web应用还是原生应用,只要能适合移动端,方便好用就会得到追捧。appMobi也因此获选ReadWriter-
Web2012最具前途公司;
2.使游戏开发商得到助力:利用HTML5平台可以逃脱向苹果支付30%提成的付费游戏的提成获取更多的利益;
3.响应式设计amp;自动变化的屏幕尺寸:可以根据任何内容调整尺寸大小,但前提是要掌握内容和屏幕之间的反馈关系,注重内容是如何在网页和移动设备的响应中被处理的。最好的例子就是BostonGlobe.com可以自由调整屏幕来适应正在观看的视频;
4.设备访问:HTML5相较于HTML的革新就体现在它提高了设备访问能力,使Web应用能够登录移动设备无需做任何的PhoneGap式打包,可以不再依赖于Java语言,CSS3等其他程序语言;
5.离线缓存:可以像亚马逊Kindle的云阅读器一样,在离线情况下,app仍能正常工作,Kindle只要使用Firefox6以上版本,Chrome11以上版本,Safari5以上版本以及IOS4以上版本的浏览器就能将内容同步到所有Kindle系列设备,还能使用Kindle图书馆中的用户信息。这使得Web应用使用简单化;
6.来发工具的成熟:即使开发HTML5会花费更多的时间和资金,但是可以确认的是在日益的演进中,HTML5会变得越来越好用[1]。
现在仍面临的困境:
1.浏览器的兼容:在微软推出的Internet Explorer网页浏览器,Mozilla公司开发的Mozilla Firefox开源浏览器,挪威Opera Software ASA公司制作的Opera网络浏览器和苹果专用的Safari网页浏览器这四种使用频率最高的浏览器中,HTML5对Internet Explorer的兼容性最差,但是Internet Explorer特别是在国内拥有最庞大的用户群,这就造成了很大的麻烦;而且即使是同一种浏览器,HTML5在MAC和Windows两个平台上的使用也是不一样的,这会导致开发者要为了对不同浏览器达到相同的效果而分别编码,增加了开发成本。
2.升级的代价:升级老的版本会遇到新旧程序以及代码的兼容问题,这对扩大HTML5的使用增加了难度;同时HTML5作为目前一个新的标准,在学习和使用过程中存在制约,不断更新升级会导致成本过大[2]。
1.3 本课题研究的目的
虽然目前存在的微公益平台已经基本成熟,但是随着无线网络技术的日益发展,人们已经不局限于个人电脑的屏幕浏览,小屏幕的浏览方式像手机,平板电脑这样的移动终端逐渐占领了人们的日常生活和工作。HTML的弊端就暴露了出来,便携设备不能完美地呈现出电脑上所显示的网页,而是App。这种为了支持便携设备浏览而去开发App的做法无疑是增加了额外的技术费用和售后管理,但是HTML5的出现大大改善了这一现状。
以前通过嵌入一些非浏览器原生的网页应用程序,由于不是对于网页的无缝的支持,时常会出现问题,尤其是对像手机,平板电脑这样的终端设备就不能完美的展现网页内容。但是HTML5的发展改变了这一现状,HTML5是一种标准,只要浏览器遵循这样的标准,我们就能调用底层的硬件对于上层的网页进行显示,也方便编写各种Web应用。换而言之,使用HTML5编码以后,无论使用怎样的移动终端,始终能享受到和原生态网页一样的浏览效果,并且它能支持音视频的播放,而不用安装任何的第三方插件,大大省去了开发App的费用。
1.4 论文结构
本文采用自顶向下的结构化的系统分析方法,阐述了一个功能相对完整的微公益平台的开发设计过程、操作流程及设计过程中用到的一些核心的技术。首先对项目进行概述,简单的介绍了项目的背景,以及目前国内外对基于HTML5的微公益平台的研究,接下来对研究内容和相关技术作出相应的分析,之后对系统架构的描述,需求分析包括系统的功能需求,性能需求,属性需求,数据库设计和E-R模型图,主要功能模块的设计分析和流程图,系统界面的设计和测试。根据前几个阶段的分析和设计,本平台采用B/S模式,使用JSP技术进行基本页面的设计与功能实现,后台数据库选用MySQL数据库,通过部署APACHE服务器,在Google浏览器上实现注册登录,捐献,查询等基本功能。
- 是引言部分。主要对HTML5平台项目背景,目前HTML5国内外发展的现状以及本次课题研究的目的做简单的介绍;第二章是研究内容及相关技术部分。主要对相关技术,例如MySQL,Java,Myeclipse做详细的介绍和分析;第三章是系统分析部分。分析系统的各种需求;第四章是系统具体设计与实现部分。对系统的每个界面进行调试;第五章进行总结;最后是参考文献及致谢部分。
2 研究内容及相关技术
2.1 研究内容
剩余内容已隐藏,请支付后下载全文,论文总字数:19700字
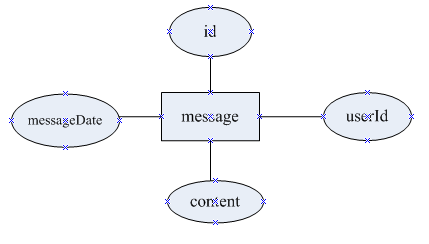
相关图片展示:





该课题毕业论文、开题报告、外文翻译、程序设计、图纸设计等资料可联系客服协助查找;


